-
×
 25 linków SEO AI
1 × 350,00 zł
25 linków SEO AI
1 × 350,00 zł
Kwota: 350,00 zł
Optymalizacja strony pod mobile to dziś jeden z najważniejszych elementów skutecznego SEO i wysokiej konwersji. Coraz więcej użytkowników korzysta z Internetu na smartfonach – czy Twoja witryna jest na to gotowa? Niewłaściwie wyświetlana treść, powolne ładowanie i brak responsywności to tylko niektóre czynniki, które mogą zniechęcić potencjalnych klientów. Jak dostosować stronę, by zapewnić komfortowe przeglądanie na każdym urządzeniu i poprawić widoczność w wynikach wyszukiwania?
Coraz większa liczba użytkowników przegląda strony internetowe na smartfonach i tabletach. Dostosowanie witryny do urządzeń mobilnych to dziś nie wybór, a konieczność – zarówno z punktu widzenia pozycjonowania, jak i doświadczenia użytkownika (UX). Optymalizacja strony pod mobile wpływa bezpośrednio na to, jak szybko ładuje się witryna, jak prezentuje się na małych ekranach oraz czy użytkownik będzie chciał na niej pozostać dłużej.
Jeszcze kilka lat temu priorytetem była wersja desktopowa. Dziś Google indeksuje w pierwszej kolejności wersję mobilną – to zasada znana jako Mobile-First Indexing. Oznacza to, że nieprzystosowana strona może mieć trudności z widocznością w wynikach wyszukiwania, nawet jeśli wersja na komputery działa bez zarzutu. Google nie ocenia już tylko kodu – ocenia komfort korzystania z witryny na smartfonie.
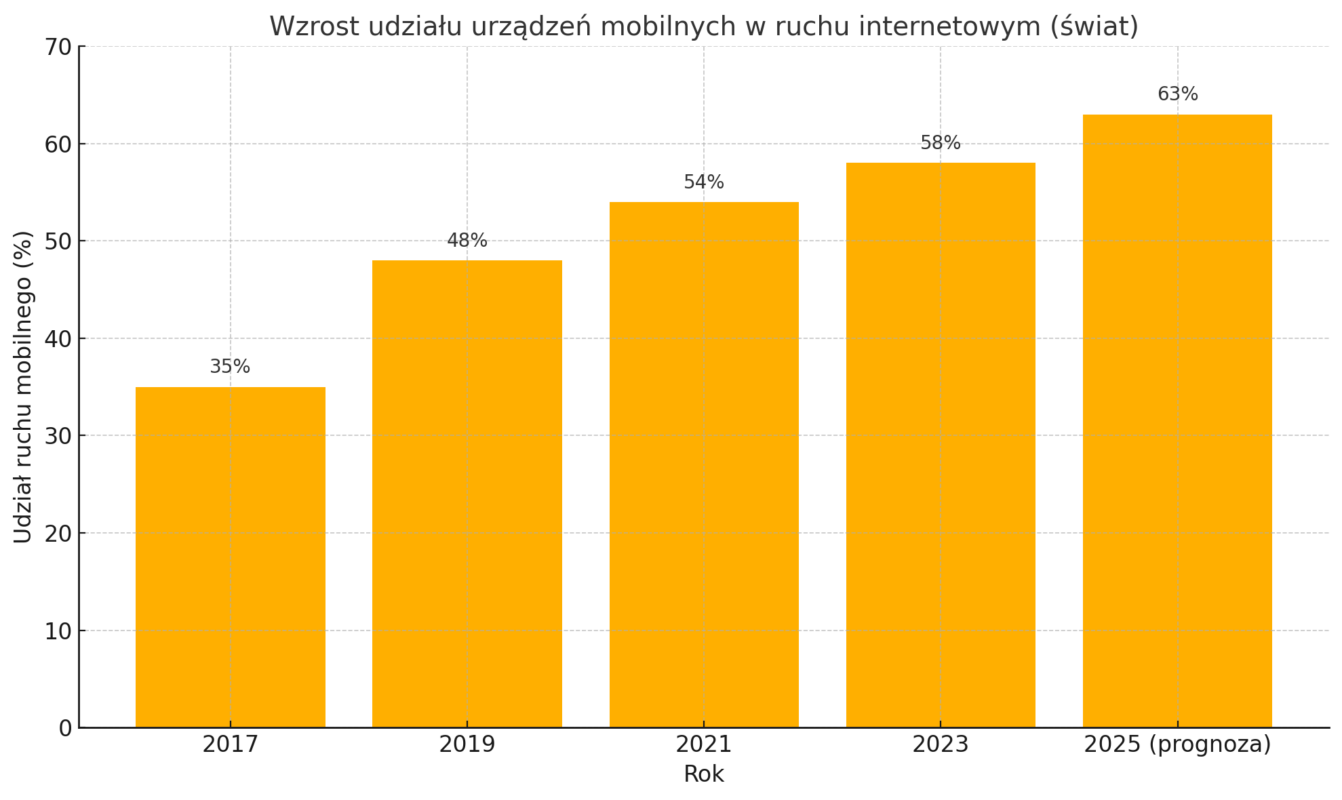
Zgodnie z badaniami Statista ponad 58% światowego ruchu w sieci pochodzi z urządzeń mobilnych. W Polsce odsetek ten również stale rośnie, a użytkownicy są coraz bardziej wymagający. W ciągu kilku sekund oceniają, czy strona działa płynnie i logicznie się prezentuje. Jeśli nie – opuszczają ją bez interakcji. Wysoki współczynnik odrzuceń nie tylko obniża konwersję, ale może również wpływać negatywnie na SEO.

Optymalizacja mobilna nie ogranicza się do dostosowania układu. To zestaw działań technicznych, projektowych i treściowych, które razem tworzą wrażenie „lekkości” i intuicyjności strony.
| Element | Desktop | Mobile |
|---|---|---|
| Układ strony | Szerszy, wielokolumnowy | Jednokolumnowy, przewijany w dół |
| Nawigacja | Rozbudowane menu, hover | Hamburger menu, interakcje dotykowe |
| Treść | Dłuższe bloki tekstu | Skrócone akapity, listy punktowane |
| Rozdzielczość grafiki | Wysoka, pełnoekranowa | Dopasowana do ekranu i DPI urządzenia |
| Czcionki i przyciski | Mniejsze, precyzyjne kliknięcia | Duże, „touch-friendly” elementy |
| Prędkość ładowania | Lepsza dzięki Wi-Fi i CPU | Optymalizacja konieczna przez 4G/LTE |
Dowiedz się, jak usunąć techniczne błędy SEO, które spowalniają stronę również na urządzeniach mobilnych.
Odpowiednio zoptymalizowana witryna pod mobile nie tylko lepiej wygląda. Przede wszystkim:
To właśnie dlatego optymalizacja strony pod urządzenia mobilne powinna być jednym z pierwszych kroków każdej strategii SEO – niezależnie od branży czy celu biznesowego.
W świecie zdominowanym przez urządzenia przenośne, optymalizacja strony pod mobile to nie dodatek, ale absolutna podstawa skutecznej obecności online. Termin ten odnosi się do zbioru działań technicznych, projektowych i treściowych, których celem jest dostosowanie witryny do wymagań użytkowników mobilnych oraz wytycznych wyszukiwarek. Optymalizacja obejmuje m.in. szybkość ładowania, responsywny układ, wielkość elementów dotykowych oraz strukturę treści – tak, by witryna działała płynnie i była intuicyjna na każdym smartfonie.
Od momentu wprowadzenia mobile-first indexing Google ocenia stronę głównie na podstawie jej wersji mobilnej. To oznacza, że nawet jeśli desktopowa odsłona witryny jest perfekcyjnie zoptymalizowana, ale mobilna wersja działa nieczytelnie lub zbyt wolno – strona może tracić pozycje w rankingu. Warto zapoznać się z najnowszymi informacjami na temat Mobile-First Indexing, aby zrozumieć jego wpływ na SEO.
Wersja mobilna witryny musi zatem spełniać wszystkie standardy techniczne i UX-owe. Dobrze zaprojektowany layout, czytelne nagłówki, poprawna hierarchia treści i odpowiednia struktura linków wewnętrznych to tylko kilka elementów ocenianych przez roboty Google i realnych użytkowników.
Wielu właścicieli stron nie odróżnia responsywnego designu od osobnej wersji mobilnej. Oto kluczowe różnice:
| Cecha | Responsywny design | Dedykowana wersja mobilna |
|---|---|---|
| Adres URL | Ten sam dla wszystkich urządzeń | Często inny adres, np. m.twojastrona.pl |
| Dostosowanie do ekranu | Automatyczna zmiana układu | Osobno zaprojektowany layout mobilny |
| Obsługa aktualizacji | Jedna wersja do utrzymania | Dwie osobne wersje do zarządzania |
| Rekomendacja Google | ✅ Zalecany | ❌ Uznawany za przestarzały |
Z punktu widzenia SEO i efektywności technicznej – responsywna strona to obecnie najlepsze rozwiązanie. Google jednoznacznie zaleca podejście responsywne, o czym więcej można przeczytać w artykule o optymalizacji technicznej.
W 2017 roku mobilny ruch stanowił około 35% całości. W 2024 roku przekroczył 58%, a w 2025 przewiduje się, że osiągnie nawet 62–65% udziału w globalnym ruchu internetowym. To znaczy, że większość użytkowników będzie przeglądać Twoją stronę z telefonu – i podejmować na niej decyzje zakupowe lub kontaktowe.
Nieoptymalizowana strona mobilna to realna strata ruchu, klientów i pozycji w wynikach wyszukiwania. Co więcej – witryny niedostosowane do mobile mogą otrzymać ostrzeżenia w Google Search Console, co negatywnie wpływa na autorytet domeny. Jak go sprawdzić? O tym więcej w poradniku jak sprawdzić autorytet domeny.
Użytkownik smartfona różni się od desktopowego internauty. Szuka szybkich odpowiedzi, intuicyjnej nawigacji i czytelnych przycisków. W wielu przypadkach używa jednej ręki, nie ma czasu na długie teksty, a każde spowolnienie powoduje rezygnację z dalszego przeglądania.
Najczęstsze oczekiwania użytkownika mobilnego:
UX mobilny to dziś jeden z fundamentów widoczności w Google. W połączeniu z odpowiednią strukturą nagłówków i jakością treści daje realną przewagę nad konkurencją. Jeśli chcesz wiedzieć, jak pisać treści, które spełniają oczekiwania odbiorcy, przeczytaj również o content marketingu B2B i roli dopasowania treści do intencji wyszukiwania.
Optymalizacja strony mobilnej nie jest jednorazową modyfikacją, ale procesem, który obejmuje technologię, projektowanie i zrozumienie użytkownika. W dobie mobile-first index nie ma już miejsca na kompromisy – strona musi być lekka, szybka, responsywna i użyteczna. To właśnie od tego zależy, czy znajdzie się wysoko w wynikach wyszukiwania, czy też zostanie pominięta przez użytkowników i roboty indeksujące.
Coraz więcej użytkowników przegląda strony internetowe wyłącznie na telefonach. Dlatego sprawdzenie, jak działa Twoja witryna na smartfonie, to jeden z podstawowych kroków, zanim przystąpisz do jej optymalizacji. Problem w tym, że subiektywne odczucia właściciela strony mogą znacząco różnić się od rzeczywistych doświadczeń użytkownika. Właśnie dlatego warto korzystać z profesjonalnych narzędzi i przeprowadzić dokładny audyt SEO mobilny.
Do najczęściej wykorzystywanych narzędzi należą:
📌 Warto regularnie testować stronę – szczególnie po wprowadzeniu zmian w układzie, grafice czy kodzie CSS.
W raportach pojawiają się zarówno błędy krytyczne, jak i ostrzeżenia. Typowe problemy wykrywane przez narzędzia:
Jeśli Twoja strona nie przejdzie testu Mobile-Friendly, pojawi się komunikat „Strona nie jest przystosowana do urządzeń mobilnych”. To sygnał, że trzeba działać natychmiast. W tym kontekście warto sprawdzić jakie techniczne błędy SEO najczęściej pojawiają się na stronach mobilnych.
Najlepszym sposobem jest połączenie narzędzi Google z praktycznymi testami:
Jeśli znajdziesz błędy, kolejnym krokiem jest optymalizacja CSS i kodu HTML. Pomocne mogą być narzędzia typu minifier JavaScript czy minifier HTML, które zmniejszają wagę plików i przyspieszają ładowanie.
✅ Czy witryna przechodzi test Mobile-Friendly Test
✅ Czy czcionki są czytelne bez potrzeby powiększania
✅ Czy elementy nie nachodzą na siebie na ekranie smartfona
✅ Czy strona ładuje się szybciej niż 3 sekundy
✅ Czy nawigacja jest intuicyjna i dotykowa
✅ Czy kod HTML i CSS jest zoptymalizowany
✅ Czy wersja mobilna zawiera wszystkie istotne treści z wersji desktopowej
✅ Czy wszystkie linki i formularze działają poprawnie
📌 Warto przeprowadzać audyt mobilny regularnie – szczególnie po wdrożeniu aktualizacji lub nowego szablonu.
Aby zoptymalizować wersję mobilną strony, trzeba najpierw dokładnie ją przetestować. Dzięki analizie technicznej i praktycznemu sprawdzeniu interfejsu z perspektywy użytkownika, można zidentyfikować i naprawić błędy, które z pozoru wydają się niewidoczne, ale w rzeczywistości mają duży wpływ na konwersję i pozycję w Google.
Każda sekunda ładowania, każdy nieczytelny przycisk i każda linijka nieoptymalnego kodu mogą zadecydować o tym, czy użytkownik pozostanie na stronie, czy ją porzuci. Dlatego optymalizacja strony pod mobile musi zacząć się od solidnych podstaw technicznych. Nawet najlepszy design nie uratuje witryny, która ładuje się za wolno lub działa niestabilnie na ekranie smartfona.
Google jasno komunikuje, że jednym z najważniejszych czynników wpływających na pozycję witryny w mobile-first index jest szybkość ładowania strony. To właśnie dlatego warto zwrócić uwagę na trzy wskaźniki znane jako Core Web Vitals:
Zrozumienie tych wskaźników to pierwszy krok. Kolejnym jest ich poprawa. Praktyczne porady znajdziesz w przewodniku po Core Web Vitals.
Zbyt duży kod HTML, CSS czy JavaScript potrafi obciążyć nawet najlepiej zoptymalizowaną stronę. Każdy dodatkowy bajt to potencjalne spowolnienie. Dlatego:
Wydajna strona to nie ta, która „wygląda jak aplikacja”, ale ta, która ładuje się błyskawicznie i działa płynnie na ekranie telefonu.
Grafiki to jeden z najczęstszych winowajców spowolnienia strony. Szczególnie na urządzeniach mobilnych, gdzie łącza bywają niestabilne. Oto kilka technik, które realnie przyspieszają witrynę:
Dodatkowo warto pamiętać o kompresji ikon SVG i czcionek – wiele frameworków ładuje wszystkie style, mimo że korzystasz tylko z 2–3 wariantów.
Dobrze zoptymalizowana strona mobilna to nie tylko „mniejsza wersja desktopu”. To zupełnie inny sposób myślenia o interfejsie. Elementy muszą być:
Przykład? Górne menu w wersji desktop może mieć 6 kategorii, ale mobilnie warto je zwinąć do ikony hamburgera i dodać wyszukiwarkę. To nie tylko responsive design, ale przemyślany UX mobilny, który przekłada się na niższy współczynnik odrzuceń.
Na koniec warto wspomnieć o dwóch popularnych podejściach:
| Technologia | AMP (Accelerated Mobile Pages) | PWA (Progressive Web App) |
|---|---|---|
| Cel | Błyskawiczne ładowanie strony | Aplikacyjność, offline |
| Wady | Ograniczona funkcjonalność | Wyższy koszt wdrożenia |
| SEO | Szybkość = lepszy ranking | Dodatkowe wsparcie UX |
| Dla kogo? | Blogi, serwisy informacyjne | Sklepy, serwisy z loginem |
Obie technologie wspierają mobile SEO, jednak ich wybór powinien być uzależniony od celów biznesowych. Jeśli chcesz, by strona działała jak aplikacja, warto rozważyć PWA. Dla wydawców i serwisów informacyjnych AMP nadal jest rozsądnym rozwiązaniem.
Podsumowując, elementy techniczne mają ogromne znaczenie w kontekście optymalizacji strony pod mobile. To właśnie dzięki nim można osiągnąć wysoką wydajność, zgodność z mobile-first index i zapewnić komfortowe korzystanie z witryny na każdym ekranie. Współczesny użytkownik oczekuje strony, która nie tylko się otwiera, ale działa szybko, wygląda dobrze i nie zmusza do kompromisów.
Użytkownik korzystający z telefonu nie ma cierpliwości do przewijania długich ścian tekstu, ani ochoty na powiększanie treści. Jeśli treści strony są źle sformatowane, zbyt małe lub nieczytelne – zostaną po prostu zignorowane. Dlatego dostosowanie strony do urządzeń mobilnych powinno objąć nie tylko warstwę techniczną, ale również sposób, w jaki prezentowana jest treść.
Odpowiednio zaprojektowane wersje mobilne stron powinny bazować na prostocie i przejrzystości. Kluczowe jest, aby użytkownik łatwo zrozumiał zawartość strony, niezależnie od tego, czy ma do dyspozycji 6-calowy ekran smartfona, czy tablet.
Najważniejsze zasady edycji treści mobilnych:
To, co sprawdza się na desktopie, może być przesadą na mobile. Rozbudowane akapity, zbyt szczegółowe opisy czy wielopoziomowe tabele mogą być trudne do przyswojenia.
Odpowiednia typografia to jeden z filarów projektowania strony pod mobile. Czcionka powinna być dostosowana do odległości, z jakiej użytkownik trzyma telefon – zwykle 30–40 cm od oczu.
Rekomendacje dla wersji mobilnych:
| Element | Zalecenie mobilne |
|---|---|
| Czcionka bazowa | min. 16 px |
| Tytuły H2 | 22–26 px |
| Przyciski CTA | min. 18 px |
| Kontrast tekstu | min. 4.5:1 (tekst–tło) |
Nieprzestrzeganie tych zasad skutkuje błędami w Mobile-Friendly Test – a te mają wpływ na ranking w mobile-first index. Więcej na temat typowych błędów typograficznych można znaleźć w opracowaniu dotyczącym dostępności stron (WCAG 2.1).
Treść wizualna ma ogromny potencjał, ale tylko pod warunkiem, że jest zoptymalizowana do wyświetlania na ekranie smartfona. Zbyt duży plik graficzny spowalnia ładowanie, a źle przeskalowane wideo może wypaść poza ekran.
Wskazówki:
Nie bez znaczenia jest również kompresja – multimedia powinny ładnie wyglądać i szybko się ładować. O tym, jak optymalizować obrazki, możesz przeczytać więcej w artykule o grafikach SEO.
Dostępność (accessibility) oznacza, że strona jest użyteczna nie tylko dla większości użytkowników, ale też dla tych z ograniczeniami (np. osoby starsze, niedowidzące, z dysfunkcjami ruchowymi).
Jak zadbać o dostępność wersji mobilnej?
Wysoka dostępność to nie tylko zgodność z normami, ale również lepszy UX i potencjalnie niższy współczynnik odrzuceń.
Tworzenie treści dostosowanych do mobile to znacznie więcej niż skrócenie akapitów. To pełna strategia komunikacyjna i projektowa, która uwzględnia sposób konsumpcji treści na ekranie telefonu. Optymalizacja strony pod mobile wymaga, by tekst, multimedia i interfejs użytkownika wspólnie tworzyły harmonijną całość – intuicyjną, szybką i estetyczną. Dzięki temu użytkownik zostaje na stronie dłużej, lepiej rozumie jej zawartość i chętniej wykonuje zamierzone akcje.
Wielu właścicieli stron internetowych zadaje podobne pytania dotyczące optymalizacji strony pod mobile. Poniżej znajdują się odpowiedzi na najczęściej pojawiające się wątpliwości, które pomogą Ci zrozumieć i wdrożyć najlepsze praktyki mobile SEO.
Nie. Strona może być responsywna, czyli dostosowywać układ do szerokości ekranu, ale nadal nie spełniać wymagań mobilnych użytkowników. Częste problemy to zbyt mała czcionka, powolne ładowanie, elementy interaktywne zbyt blisko siebie. Warto skorzystać z Google Mobile-Friendly Test, by mieć pewność, że witryna działa jak należy.
Najlepiej regularnie – minimum po każdej istotnej aktualizacji szablonu, treści, wtyczek lub systemu CMS. Warto również przeprowadzić pełny audyt SEO mobilny co kilka miesięcy, zwłaszcza gdy zauważysz spadek ruchu lub CTR z urządzeń przenośnych. Pomocna może być również analiza w Google Search Console.
Zdecydowanie tak. Szybsza, bardziej czytelna i intuicyjna strona mobilna przekłada się na dłuższy czas przebywania użytkownika na stronie, mniejszy współczynnik odrzuceń i większe szanse na kliknięcie w CTA. W przypadku sklepów internetowych różnice w konwersji potrafią sięgać nawet 30% na korzyść zoptymalizowanej wersji.
W niektórych przypadkach tak – zwłaszcza dla blogów, portali informacyjnych i serwisów z dużą ilością treści tekstowych. AMP nadal oferuje bardzo szybkie ładowanie, ale jego funkcjonalność jest ograniczona. W większości przypadków lepiej postawić na pełne dostosowanie strony mobilnej w oparciu o responsive design i PWA, szczególnie dla sklepów czy platform logowania.
Nie. Desktopowa wersja strony nadal jest istotna, szczególnie w branżach B2B i w środowiskach korporacyjnych. Natomiast z punktu widzenia SEO Google opiera indeksację i ocenę treści głównie na wersji mobilnej – tzw. mobile-first indexing. To właśnie dlatego mobilna wersja strony musi być kompletna, szybka i funkcjonalna.
Optymalizacja strony pod mobile to złożony proces, który łączy aspekty techniczne, wizualne i użytkowe. W artykule omówiliśmy:
Dobrze zoptymalizowana strona mobilna nie tylko zwiększa widoczność w Google, ale przede wszystkim dostarcza użytkownikowi pozytywnego doświadczenia. A to przekłada się na lepsze wyniki, większy ruch i wyższe konwersje – zarówno w sklepie internetowym, jak i na stronie firmowej czy blogu.