Czym jest Mobile-First Indexing i jak dostosować stronę do urządzeń mobilnych w 2024 roku?
W przypadku urządzeń mobilnych, gdzie coraz więcej użytkowników korzysta z internetu za pomocą smartfonów i tabletów, Google wprowadziło mobile-first indexing jako odpowiedź na zmieniające się trendy w zachowaniu użytkowników. Mobile-first indexing to podejście, w którym wyszukiwarka Google priorytetowo traktuje wersje mobilne stron internetowych podczas indeksowania i rankingowania treści.
Jak Google ocenia witryny pod kątem mobile-first indexing?
Mobile-first index to fundamentalna zmiana w sposobie, w jaki Google analizuje i ocenia strony internetowe. W tradycyjnym podejściu, wyszukiwarka skupiała się głównie na wersji desktopowej strony. Jednak wraz z wprowadzeniem mobile-first indexing, Google zaczęło priorytetowo traktować wersje mobilne witryn.
Algorytm mobile-first
Algorytm Google został zmodyfikowany, aby lepiej odzwierciedlać preferencje użytkowników mobilnych. Oznacza to, że strony zoptymalizowane pod kątem urządzeń mobilnych mają większe szanse na wysokie pozycje w wynikach wyszukiwania. Google zaleca tworzenie responsywnych stron internetowych, które dostosowują się do różnych rozmiarów ekranów.
Google wprowadziło mobile-first
Historia mobile-first indexing sięga 2016 roku, kiedy Google oficjalnie ogłosiło tę inicjatywę. Od tego czasu, wdrożenie mobile-first stało się kluczowym elementem strategii SEO dla wielu firm. W 2023 roku, Google zakończyło pełne przejście na mobile-first indexing, co oznacza, że wszystkie nowe strony są teraz indeksowane przede wszystkim z perspektywy urządzeń mobilnych.
Najlepsze praktyki mobile-first indexing w 2024 roku
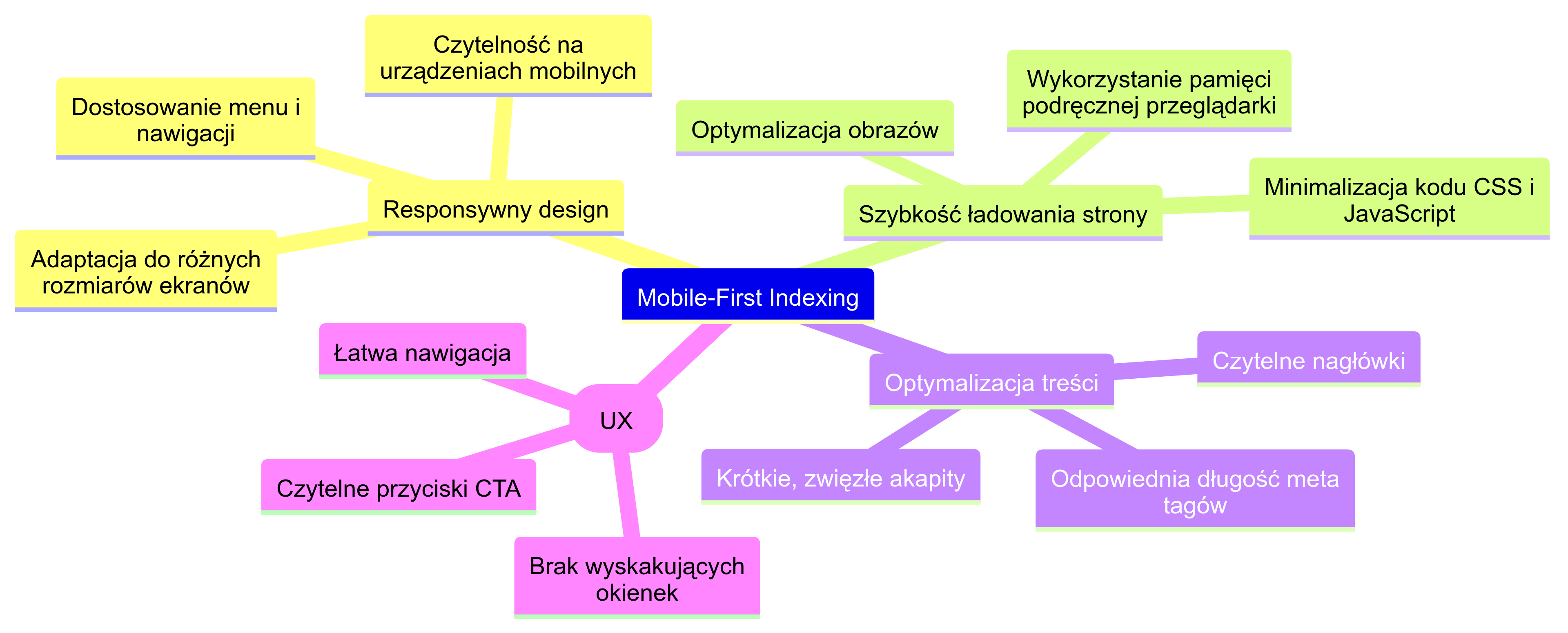
Aby skutecznie zoptymalizować stronę pod kątem mobile-first indexing, należy skupić się na kilku kluczowych aspektach:
- Responsywny design: Strona powinna być w pełni responsywna, dostosowując się płynnie do różnych rozmiarów ekranów.
- Szybkość ładowania: Optymalizacja szybkości ładowania strony jest kluczowa dla dobrego doświadczenia użytkownika na urządzeniach mobilnych.
- Czytelność treści: Tekst powinien być czytelny bez konieczności powiększania ekranu.
- Łatwa nawigacja: Menu i przyciski powinny być dostosowane do interakcji dotykowej.
- Optymalizacja obrazów: Obrazy powinny być zoptymalizowane pod kątem urządzeń mobilnych, aby nie spowalniać ładowania strony.
Projektowanie stron mobilnych
Przy projektowaniu stron mobilnych warto pamiętać o następujących wskazówkach:
- Używaj dużych, czytelnych czcionek
- Stosuj wystarczające odstępy między elementami interaktywnymi
- Unikaj używania technologii niekompatybilnych z urządzeniami mobilnymi (np. Flash)
- Testuj stronę na różnych urządzeniach i przeglądarkach mobilnych
Optymalizacja prędkości ładowania
Szybkość ładowania strony jest kluczowym czynnikiem wpływającym na doświadczenie użytkownika i pozycje w wynikach wyszukiwania. Oto kilka technik optymalizacji:
- Kompresja obrazów
- Minifikacja kodu CSS i JavaScript
- Wykorzystanie pamięci podręcznej przeglądarki
- Optymalizacja dostarczania zasobów
- Wykorzystanie CDN (Content Delivery Network)
Warto również zwrócić uwagę na metryki Core Web Vitals, które są istotnym czynnikiem rankingowym dla Google.
Mobile friendly design
Przyjazna dla urządzeń mobilnych strona powinna zapewniać płynną i intuicyjną interakcję użytkownikom korzystającym z małych ekranów dotykowych. Kluczowe aspekty to:
- Łatwa nawigacja z wyraźnymi przyciskami i menu
- Czytelne formularze z odpowiednio dużymi polami
- Unikanie wyskakujących okienek, które mogą być trudne do zamknięcia na małych ekranach
- Optymalizacja treści pod kątem szybkiego skanowania wzrokiem
Indeksowanie mobilne Google – co to jest i jak działa?
Indeksowanie mobilne Google to proces, w którym roboty Google analizują i indeksują stronę internetową z perspektywy urządzenia mobilnego. Oznacza to, że Google nie załaduje wersji desktopowej strony do indeksowania, jeśli istnieje wersja mobilna.
Co to jest indeksowanie mobilne
Indeksowanie mobilne polega na tym, że Google do indeksowania używa agenta użytkownika dla urządzeń mobilnych. Oznacza to, że Google bierze pod uwagę przede wszystkim to, jak dana strona wyświetla się i funkcjonuje na urządzeniach mobilnych.
Pierwsze indeksowanie mobilne
Wprowadzenie mobile first przez Google było stopniowym procesem. Początkowo, Google indeksowało zarówno wersje mobilne, jak i desktopowe stron. Z czasem, coraz większy nacisk kładziono na wersje mobilne, aż do pełnego przejścia na mobile-first indexing.
Indeksowanie mobilne Google
Aby sprawdzić, jak Google widzi Twoją stronę z perspektywy urządzenia mobilnego, możesz skorzystać z narzędzia Google Search Console. Oferuje ono raport dotyczący użyteczności mobilnej oraz narzędzie do testowania zgodności z urządzeniami mobilnymi.
Jak dostosować stronę do urządzeń mobilnych?
Dostosowanie strony do urządzeń mobilnych wymaga kompleksowego podejścia:
- Responsywny design: Strona powinna automatycznie dostosowywać się do różnych rozmiarów ekranów.
- Optymalizacja treści: Treść powinna być zwięzła i łatwa do przeczytania na małym ekranie.
- Optymalizacja obrazów: Używaj odpowiednich formatów i rozmiarów obrazów dla urządzeń mobilnych.
- Szybkość ładowania: Zoptymalizuj kod i zasoby, aby strona ładowała się szybko na urządzeniach mobilnych.
- Testy na różnych urządzeniach: Regularnie testuj stronę na różnych smartfonach i tabletach.
Responsive design vs. separate URLs
Istnieją dwa główne podejścia do tworzenia stron mobilnych:
- Responsywny design: Jedna strona, która dostosowuje się do różnych rozmiarów ekranów.
- Osobne URL-e: Oddzielne wersje strony dla urządzeń mobilnych i desktopowych.
Google preferuje responsywny design, ponieważ jest łatwiejszy do indeksowania i utrzymania.
Spójność treści
Ważne jest, aby treści i sporządzania rankingów Google były spójne zarówno na wersji mobilnej, jak i desktopowej strony. Google nie będzie w stanie poprawnie indeksować strony, jeśli treść na obu wersjach znacząco się różni.
Jakie korzyści przynosi mobile-first indexing dla SEO?
Mobile-first indexing ma znaczący wpływ na SEO:
- Lepsze pozycje w wynikach wyszukiwania: Strony zoptymalizowane pod kątem urządzeń mobilnych mają większe szanse na wysokie pozycje.
- Zwiększony ruch organiczny: Wraz z rosnącą liczbą użytkowników mobilnych, strony dostosowane do ich potrzeb przyciągają więcej ruchu.
- Lepsze doświadczenie użytkownika: Strony zoptymalizowane pod kątem mobile-first zapewniają lepsze UX, co przekłada się na dłuższy czas spędzony na stronie i niższy współczynnik odrzuceń.
Zoptymalizowane indeksowanie pod kątem urządzeń mobilnych
Google na urządzeniach mobilnych priorytetowo traktuje strony, które są zoptymalizowane pod kątem urządzeń mobilnych. Oznacza to, że takie strony mają większe szanse na wysokie pozycje w wynikach wyszukiwania.
Doświadczenie użytkownika
Doświadczenie użytkownika na urządzeniach mobilnych jest kluczowym czynnikiem wpływającym na SEO. Google bierze pod uwagę takie metryki jak First Input Delay (FID), Largest Contentful Paint (LCP) i Cumulative Layout Shift (CLS) przy ocenie jakości strony.
Google i mobile-first
Google Mobile First to nie tylko zmiana w sposobie indeksowania, ale także szerszy trend w kierunku priorytetowego traktowania urządzeń mobilnych. Firmy, które dostosują się do tej zmiany, mogą zyskać przewagę konkurencyjną w wynikach wyszukiwania Google.
Najlepsza strategia indeksowania mobilnego
Skuteczna strategia indeksowania mobilnego powinna obejmować:
- Regularną analizę Google Search Console pod kątem problemów z indeksowaniem mobilnym
- Ciągłą optymalizację szybkości ładowania strony na urządzeniach mobilnych
- Tworzenie treści z myślą o użytkownikach mobilnych
- Regularne testy użyteczności mobilnej
- Monitorowanie konkurencji i najnowszych trendów w mobile SEO
Strategie SEO dla mobile-first indexing
- Optymalizacja lokalnego SEO: Użytkownicy mobilni często szukają lokalnych informacji. Upewnij się, że Twoja strona jest zoptymalizowana pod kątem lokalnego SEO.
- Optymalizacja pod kątem wyszukiwania głosowego: Coraz więcej użytkowników mobilnych korzysta z wyszukiwania głosowego. Dostosuj swoją strategię treści do tego trendu.
- Wykorzystanie danych strukturalnych: Dane strukturalne mogą pomóc Google lepiej zrozumieć zawartość Twojej strony i wyświetlać ją w bogatych wynikach wyszukiwania.
Case studies firm, które skutecznie wdrożyły mobile-first indexing, pokazują, że optymalizacja pod kątem urządzeń mobilnych może znacznie poprawić pozycje w wynikach wyszukiwania i doświadczenie użytkownika. Na przykład, pozycjonowanie serwisu z branży budowlanej jest jednym z przypadków, gdzie wdrożenie mobile-first przyniosło pozytywne rezultaty.
Wyzwania i rozwiązania
| Wyzwanie | Rozwiązanie |
|---|---|
| Wolne ładowanie strony na urządzeniach mobilnych | Optymalizacja obrazów, minifikacja kodu, wykorzystanie CDN |
| Trudności z nawigacją na małych ekranach | Redesign menu, wykorzystanie hamburger menu, zwiększenie rozmiaru przycisków |
| Niekompatybilność treści z urządzeniami mobilnymi | Adaptacja treści do formatu mobilnego, wykorzystanie responsywnych elementów multimedialnych |
| Problemy z indeksowaniem treści mobilnej | Regularne sprawdzanie Google Search Console, wykorzystanie narzędzi do testowania mobilnego |
Zwiększ widoczność swojej strony dzięki nowej usłudze SEO od SEOsklep24.pl! Wybierz domeny z ruchem organicznym, aby wzmocnić swój profil linków i przyciągnąć więcej użytkowników. Sprawdź szczegóły na https://seosklep24.pl/domeny-z-ruchem-google/
FAQ – najczęściej zadawane pytania
Czym jest mobile-first indexing?
Mobile-first indexing to podejście Google do indeksowania stron internetowych, które priorytetowo traktuje ich mobilne wersje.
Jakie są zalety mobile-first indexing?
Zalety mobile-first indexing obejmują lepsze pozycje w wynikach wyszukiwania, lepsze doświadczenie użytkownika i większą interakcję.
Jak sprawdzić, czy moja strona jest gotowa na mobile-first indexing?
Można to sprawdzić za pomocą narzędzi takich jak Google Search Console i Mobile-Friendly Test.
Jakie narzędzia mogę użyć do testowania mobile-first indexing?
Istnieje kilka narzędzi, które mogą pomóc w testowaniu i optymalizacji strony pod kątem mobile-first indexing:
- Google Search Console: To narzędzie oferuje raporty dotyczące wydajności strony na urządzeniach mobilnych oraz wskazówki, jak poprawić jej funkcjonowanie.
- Mobile-Friendly Test: Narzędzie Google, które analizuje, czy strona jest przyjazna dla urządzeń mobilnych i wskazuje obszary wymagające poprawy.
- PageSpeed Insights: Narzędzie, które ocenia szybkość ładowania strony zarówno na komputerach stacjonarnych, jak i na urządzeniach mobilnych, oraz daje rekomendacje dotyczące optymalizacji.
Czy muszę mieć oddzielną wersję mobilną mojej strony?
Nie, Google zaleca stosowanie responsywnego designu, który automatycznie dostosowuje stronę do różnych rozmiarów ekranów. Tworzenie oddzielnych adresów URL dla wersji mobilnej i desktopowej jest bardziej skomplikowane i trudniejsze do zarządzania. Responsive design jest bardziej efektywny i zgodny z zasadą mobile-first.
Jakie są najczęstsze błędy związane z mobile-first indexing?
Najczęstsze błędy to:
- Niespójność treści: Treść na wersji mobilnej i desktopowej powinna być taka sama.
- Wolne ładowanie strony: Strona powinna być zoptymalizowana pod kątem szybkości ładowania.
- Brak responsywności: Strona powinna być elastyczna i dostosowywać się do różnych rozmiarów ekranów.
Jakie są korzyści z optymalizacji strony pod kątem mobile-first indexing?
Korzyści z optymalizacji strony pod kątem mobile-first indexing obejmują:
- Lepsze pozycje w wynikach wyszukiwania: Strony zoptymalizowane pod kątem urządzeń mobilnych mają wyższe szanse na lepsze pozycje w wynikach wyszukiwania Google.
- Lepsze doświadczenie użytkownika: Strony dostosowane do urządzeń mobilnych oferują lepsze doświadczenie użytkownika, co przekłada się na wyższą interakcję i konwersje.
- Większa dostępność: Strony zoptymalizowane pod kątem urządzeń mobilnych są bardziej dostępne dla użytkowników korzystających z różnych urządzeń.
Jak mogę monitorować wydajność mojej strony pod kątem mobile-first indexing?
Można monitorować wydajność strony pod kątem mobile-first indexing za pomocą narzędzi takich jak Google Search Console, Mobile-Friendly Test i PageSpeed Insights. Regularne monitorowanie i optymalizacja strony pomoże w utrzymaniu jej wysokiej wydajności i lepszych pozycji w wynikach wyszukiwania.
Podsumowanie
Mobile-first indexing to kluczowy aspekt współczesnego SEO i projektowania stron internetowych. W 2024 roku, zoptymalizowane pod kątem urządzeń mobilnych strony mają znaczącą przewagę w wynikach wyszukiwania Google. Kluczowe rekomendacje dla właścicieli witryn to:
- Priorytetowe traktowanie responsywnego designu
- Ciągła optymalizacja szybkości ładowania strony na urządzeniach mobilnych
- Regularne testowanie i monitorowanie wydajności mobilnej za pomocą narzędzi takich jak Google Search Console
- Tworzenie treści z myślą o użytkownikach mobilnych
- Wykorzystanie danych strukturalnych do lepszej prezentacji w wynikach wyszukiwania
Pamiętaj, że mobile-first indexing to nie trend, ale nowa rzeczywistość w świecie SEO. Strony, które nie dostosują się do tej zmiany, mogą stracić widoczność w wynikach wyszukiwania i tracić potencjalnych klientów. Dlatego warto inwestować w optymalizację mobilną i śledzić najnowsze