RWD to strony, które stworzone zostały w technologii mobilnej. Responsive Website Design pozwala na dowolne dopasowywanie rozdzielczości witryny do urządzenia, na którym jest wyświetlane. Rośnie liczba użytkowników, którzy sieć przegląda ze swoich smartfonów czy tabletów. Urządzenia te są nie tylko mobilne – cechują się mniejszą rozdzielczością niż chociażby zwykłe monitory komputerów. Wyświetlenie strony nieresponsywnej na telefonie jest nie tylko niewygodne, ale czasami niemożliwe.
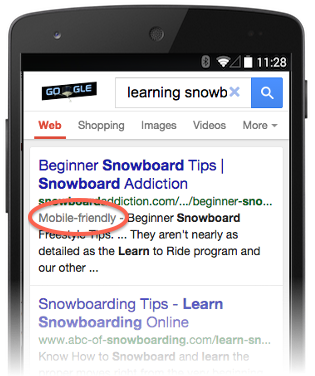
Google zauważyło tendencję kierującą się w stronę użytkowników mobilnych i dosyć szybko postanowiło zmusić właścicieli stron do podjęcia działań. Nowością jest oznaczenie strony poprzez plakietkę Mobile firendly. Napis ten pojawia się w wynikach wyszukiwania, gdy użytkownik korzysta z wyszukiwarki na urządzeniu mobilnym.
Nie trzeba wyjaśniać, że takie oznaczenie motywuje userów mobilnych do odwiedzenia strony, która dopasuje swoją treść i grafikę do rozdzielczości ekranu telefonu. Jednak to nie koniec niespodzianek – Google poszło o krok dalej i zaczęło windować pozycje stron RWD kosztem zwykłych stron utrzymanych w przestarzałej technologii. Oznacza to, że strony responsywne zyskują pozycje, a strony starsze, które nie wyświetlają się poprawnie na urządzeniach mobilnych, spadają na niższe pozycje.
Co gorsza, Google przy pomocy GWT rozsyła powiadomienia o błędach dla stron, które nie obsługują technologii RWD. To ostateczny sygnał, że wielkie G stawia także na mobilność i wszyscy, którzy nie mają zamiaru się dostosować, mogą zapomnieć o wysokich pozycjach dla swojej strony.
Jak Google weryfikuje strony RWD?
Aby zdobyć plakietkę Mobile friendly i przy okazji spokój o pozycje witryny, należy spełnić kilka kryteriów:
- Brak technologii Flash na stronie (nie jest ona obsługiwana przez urządzenia mobilne).
- Content strony responsywnej wyświetla się w sposób czytelny na urządzeniach, bez konieczności powiększania.
- Linki i elementy menu są oddalone od siebie na tyle, aby nie sprawiać problemów przy operowaniu stroną i poruszaniu się po jej wersji mobilnej.
- Rozmiar strony powinien być dopasowany w poziomie – użytkownik nie powinien być zmuszany w standardowym rozmiarze portalu do przesuwania witryny w poziomie, aby odczytać tekst.
- Brak błędów w kodzie.
- Szybkość wczytywania strony mobilnej – strony mobilne, które wczytują się wolno nie zostaną oznaczone przez G jako przyjazne.
Jak sprawdzić, czy Google lubi naszą mobilną stronę? Na tą okazję przygotowano specjalne narzędzie dostępne tutaj: https://www.google.com/webmasters/tools/mobile-friendly/.






To ma być nowy szablon dla mobile i desktopów, czy osobna strona specjalnie dedykowana dla urządzeń mobilnych?
@Garota – ma to być szablon dostosowany do mobile.
Strona responsywna a strona dostosowana do urządzeń mobilnych to nie do końca to samo. Każda dobrze zrobiona strona responsywna jest mobile friendly (bywają strony responsywne które takimi nazwać nie można) ale nie koniecznie na odwrót. Punkty jakie podałeś jako wymóg RWD to tak na prawdę kryteria jakimi google posługuje się przy weryfikowaniu czy strona jest mobile friendly. Responsywność do takie stworzenie strony aby dostosowała się do każdego urządzenia, zarówno małego jak i dużego (np. bootstrapy).
@Jakub
Które rozwiązanie jest wg Ciebie najlepsze? RWD czy osobna strona pod urządzenia mobilne?
RWD powinno być standardem podczas tworzenia stron internetowych. Szkoda, że niektóre firmy kasują za wdrożenie RWD do powstających, nowych stron dodotkowe pieniądze… żal
Powinno ale wymaga więcej pracy a tym samym pociąga dodatkowe koszty. Poza tym z doświadczenia wiem że klientom bardzo ciężko wytłumaczyć że także same treści muszą być odpowiednio przygotowane więc ma to swoje konsekwencje.